Banyak blogger menggunakan bar skicky atas. Dengan bantuan dari bar ini lengket atas Anda dapat memberitahu visiters tentang update baru atau update importent, baru offert, iklan, berita terbaru dll Anda dapat menempatkan link feed Anda di bar atas lengket Anda. Anda juga dapat menambahkan gambar, bukan teks. Bar ini adalah tetap, bila Anda menggulir halaman ke bawah itu tetap berada di bagian atas halaman.
Jika Anda menggunakan template default blogger dan Anda memiliki bar navigasi atas berguna adonan untuk menghapus navigasi atas.
Jika Anda menggunakan template default blogger dan Anda memiliki bar navigasi atas berguna adonan untuk menghapus navigasi atas.
In this post I will show you how to add a top sticky bar in a blogger's blog.
Follow these simple steps to add a Top Sticky Bar:
Don't forget to
BackUp Blogger Template
Step1. login to your blogger account, click on dropdown menu and then click on template.
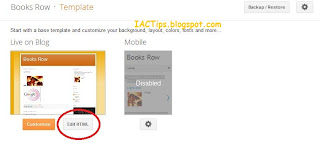
Step2. Click on Edit HTML.
Step3. Now find ]]></b:skin> ( Press CTRL+F for a search bar ) and paste the following code just above / before ]]></b:skin>.
#IACTips-stickybar{
background:#99FF00 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5Bahb-yMvA1n1mMbsNP2gxFpwfn1tAoO7i5oKdnUJynZV4rDSwLgkl4RRPRnlempUfplcTBHarmyu9oMxE5gBCRz5l8v4MlRvEjnkXXDNN6ziQPdQwn2JazxTGdXVuB5gCL5qGJW0Am4/s1600/stickybar.png') repeat-x;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width:100%;
margin:0 auto;
text-align:center;
padding:0px 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px; position:fixed;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
}
#IACTips-stickybar a{
text-decoration:none;
color:#fff;
font-size:13px;
font-weight:bold;
font-family: arial,"Helvetica",sans-serif;
line-height: 24px;
}
#IACTips-stickybar a:hover{
text-decoration:underline;
color:#06B3FE;
}
#IACTips-stickybar p {margin:0; list-style:none;}
#IACTips-stickybar img {vertical-align: middle;
margin-right: 6px;}
- If you want to change bar color simply change #99FF00 to your desired color
Step4. Now find <body> ( Press CTRL+F for a search bar ) and just before OR after <body> paste the following code.
<div id='IACTips-stickybar'>
<a href='#'>Add Your TEXT HERE</a> </div>
- Change # with your target link. And Add Your TEXT HERE with your text.Click on "Save Template"
Step5. If you want to add images next to the link of text, then use the following code instead of above.
<div id='IACTips-stickybar'>
<img src='IMAGE LINK'/><a href='#'>ADD YOUR TEXT HERE</a> </div>
- Change # with your target link. And Add Your TEXT HERE with your text.
- Change IMAGE LINK with your image link.